
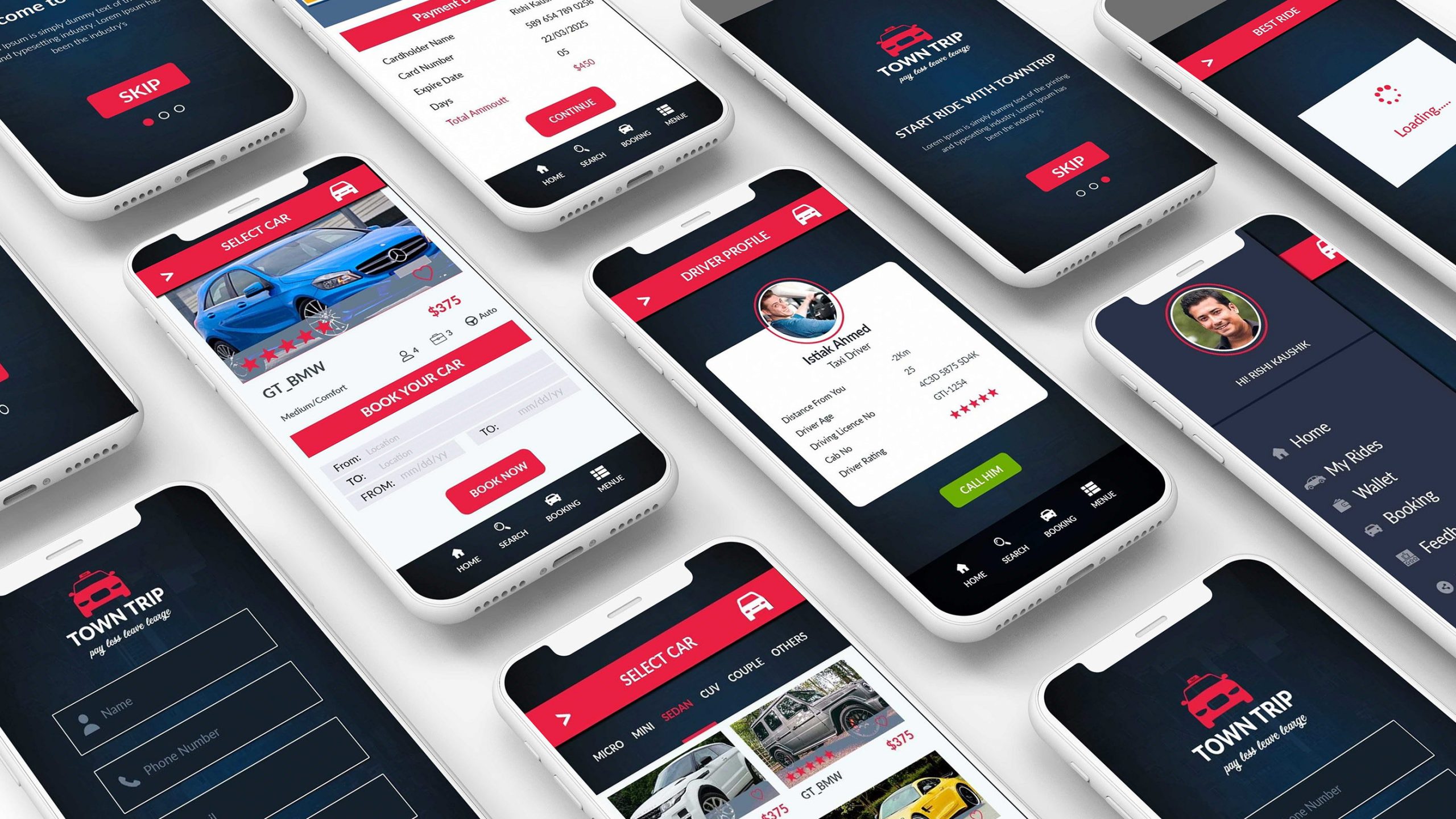
Дизайн мобильных приложений: особенности и ограничения
Для создания успешного цифрового продукта важен дизайн мобильных приложений типов UI и UX. В первом случае речь идет о стиле и привлекательности интерфейса, во втором – о фактической функциональности и удобстве использования. Чем лучше дизайн, тем больше шансов, что пользователь не откажется от приложения и продолжит взаимодействие, что необходимо любому бизнесу.
Принципы дизайна мобильного приложения
Основная задача дизайнера – удержать внимание человека, впервые воспользовавшегося утилитой. Ведь по статистике, до 25% пользователей, открыв приложение, быстро закрывают его и больше не возвращаются.
Чтобы этого достичь, стоит использовать принципы успешных дизайнеров:
- Стремление к минимализму. Минималистский дизайн визуально спокойнее, не вызывает тревожности и увеличивает скорость приложения.
- Размещение важных элементов внизу или в центре. Так удобнее управлять интерфейсом, держа телефон в одной руке.
- Снижение потребности в наборе текста. Это можно сделать за счет автозаполнения, опции умных предложений, быстрого выбора категорий и т. п.
- Облегчение файлов и форматов мультимедиа. Если пользователям будет неудобно работать с программой, они не откроют ее больше. Нужно отслеживать, чтобы число обращений к API с платформы не понижало производительность сервера.
Используя сотовые приложения, люди не хотят напрягаться. Поэтому стоит минимизировать когнитивную нагрузку, чтобы пользователи могли перемещаться шаг за шагом. Например, при заполнении формы заказа гораздо проще вводить данные постепенно, в несколько этапов: адрес доставки, платежную информацию и т. п. Навигация должна быть упрощена – доступ к любой информации — максимум за три клика. Также нужно оставить человеку, если он отвлекся, возможность вернуться и закончить выполнение задачи, не начиная сначала.

Что еще нужно учесть дизайнеру платформы для сотовых
Дизайнеры отвечают за общий стиль приложения, включая такие вещи, как цветовая схема, выбор шрифта, типов кнопок и виджетов. Эстетика цифрового продукта очень важна. Но главное – соответствие ожиданиям потребителя. Так, информационная архитектура должна соответствовать ментальной модели пользователя, шаблоны навигации – быть интуитивно понятными, а сенсорные цели (например, кнопки) удобными для пальцев.
Разработка платформы для сотовых устройств отличается от других программных продуктов. Есть некоторые ограничения, которые необходимо учитывать:
- Маленький размер экрана. На дисплее даже небольшого ноутбука помещается намного больше элементов. Чтобы навигация на мобильном экране была удобной, нужно компактное отображение содержимого и сокращение пути владельца гаджета к искомой информации.
- Разборчивость текстов. Мелкие буквы на дисплее смартфона прочесть невозможно. Поэтому шрифт должен быть не меньше 16 pt.
- Сенсорное управление. У смартфонов «мышки» нет – все управляется через клики. Элементы для сенсорной навигации нужно делать больше, чем остальной контент. Иначе по ним трудно будет попадать пальцами.
Но брать на вооружение принципы и ограничения можно только после анализа целевой аудитории и продуктов конкурентов. Ведь все нюансы меняются в зависимости от запросов пользователей. Так, для женской аудитории можно делать кнопки чуть меньше, чем для мужчин, а для пожилых – шрифты чуть больше, чем для молодежи. Регулярное проведение тестирования подскажет, отвечает ли продукт требованиям клиента и какие изменения можно внести для повышения привлекательности.


